Eigene Packzettel erstellen
Übersicht
Sie können eigene Packzettel, Versand- oder Adress-Labels erstellen oder die vorhandenen nach Ihren Wünschen anpassen. Die Packzettel basieren auf einfachem HTML-Code, daher benötigen Sie nur einen Text-Editor und etwas HTML-Kenntnisse.
Ein Packzettel ist eine gewöhnliche HTML-Datei mit der Endung “.html”. In das HTML werden Objekt-Platzhalter eingefügt, über die die jeweiligen Daten aus den Bestellungen eingefügt werden (z.B. Versandadresse, Angebotstitel, Artikelnummer).
Um besser zu verstehen, wie es funktioniert, können Sie die HTML-Dateien der vorhandenen Packzettel zur eigenen Verwendung hier herunterladen: GarageSales Packzettel und Labels herunterladen
Objekt-Platzhalter und Beispiel-Code
Folgende Objekt-Platzhalter können innerhalb des Packzettel-HTMLs verwendet werden:
| Property Name | Type | Value |
|---|---|---|
| [[order.htmlShippingAddress]] | String | Versandadresse des Käufers |
| [[order.htmlShippingAddressWithSpanElements]] | String | Versandadresse des Käufers (jedes Feld wird in ein eigenes span-Element eingefügt) |
| [[order.orderDate]] | String | Datum der Bestellung |
| [[transaction.auctionTitle]] | String | Titel des bestellten Artikels |
| [[transaction.itemID]] | String | Artikelnummer des bestellten Artikels |
| [[transaction.sku]] | String | Bestandseinheit des bestellten Artikels |
| [[transaction.quantityPurchased]] | String | Anzahl des bestellten Artikels |
| [[transaction.thumbImagePath]] | String | Bild des bestellten Artikels |
| [[transaction.positionInOrder]] | Integer | Position des bestellten Artikels |
| [[transaction.listing.userProps.foo]] | String | Ein beliebiges Benutzermerkmal des bestellten Artikels |
Wichtig: Es ist erforderlich, sogenannte “loop”-Platzhalter für Bestellungen und Transktionen hinzuzufügen. Das folgende Beispiel zeigt wie:
<!DOCTYPE html>
<html>
<head>
<title>Mein eigener Packzettel</title>
<style type="text/css">
body {margin: 0; padding: 0; font-family: Helvetica, sans-serif; font-size: 9pt;}
.packingSlip {margin: 40pt; page-break-after: always;} /* erzeugt einen Seitenumbruch nach jeder Bestelllung */
.packingSlip:last-of-type {page-break-after: avoid;} /* verhindert einen Seitenumbruch nach der letzten Bestelllung */
</style>
</head>
<body>
[[foreach order orders ordersLoop]] <!-- Start Loop Bestellung -->
<div class="packingSlip">
<h1>[[order.htmlShippingAddress]]</h1>
<h2>[[order.orderDate]]</h2>
[[foreach transaction order.transactions transactionsLoop]] <!-- Start Loop Transaktion -->
<p><img src="file://[[transaction.thumbImagePath]]"></p>
<p>Anzahl: [[transaction.quantityPurchased]]</p>
<p>Titel: [[transaction.auctionTitle]]</p>
<p>Artikelnummer: [[transaction.itemID]]</p>
<p>Bestandseinheit: [[transaction.sku]]</p>
[[endforeach transactionsLoop]] <!-- Ende Loop Transaktion -->
<footer></footer>
</div>
[[endforeach ordersLoop]] <!-- Ende Loop Bestellung -->
</body>
</html>
Falls gewünscht, können Sie auch eigene Bilder einfügen, z.B. ein Logo oder eine Bannergrafik, das geht so:
<img src="myImage.jpg">
Mehr Informationen zu GarageSales Makrosprache sind im Kapitel Designvorlagensprache zu finden.
Speicherort eigener Packzettel
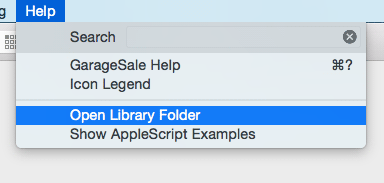
Haben Sie Ihre eigene Packzettel-HTML-Datei erstellt, müssen Sie die Datei zu GarageSales Datenbank hinzufügen. Wählen Sie dazu in GarageSales Hilfe-Menü einfach “Benutzer-Library öffnen”:

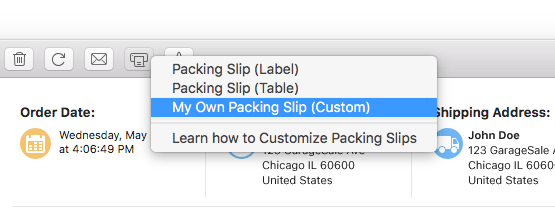
Erstellen Sie in diesem Finder-Fenster einen neuen Ordner und nennen sie ihn “PackingSlips”. Legen Sie Ihre HTML-Datei (und Bilder, falls verwendet) in diesen Ordner. Danach ist Ihr eigener Packzettel in GarageSale auswählbar:

| << Eigene Angebotsdesigns erstellen | Vorstellung des neuen Vorschau-Modus >> |